Game Passport
Refonte de la plateforme web de jeux “Games Passport”

Mon rôle
UX Designer
L'équipe
Virginie Favella (Customer experience manager) et sa team
Outils
Adobe XD – Trello -Zoom
Date
Juin 2021
Le projet
Games Passport est un réseau de jeux en ligne gratuits qui compte par exemple la version en ligne de 12 Coups de Midi (https://12coupsdemidi.gamespassport.com/), Personne N’y Avait Pensé (https://pnyap.gamespassport.com/) ou encore Les Enfants de la Télé (https://lesenfantsdelatele.gamespassport.com/). Chaque jour, les membres jouent leurs parties pour remporter des points, à échanger par la suite en cadeaux.
Objectif
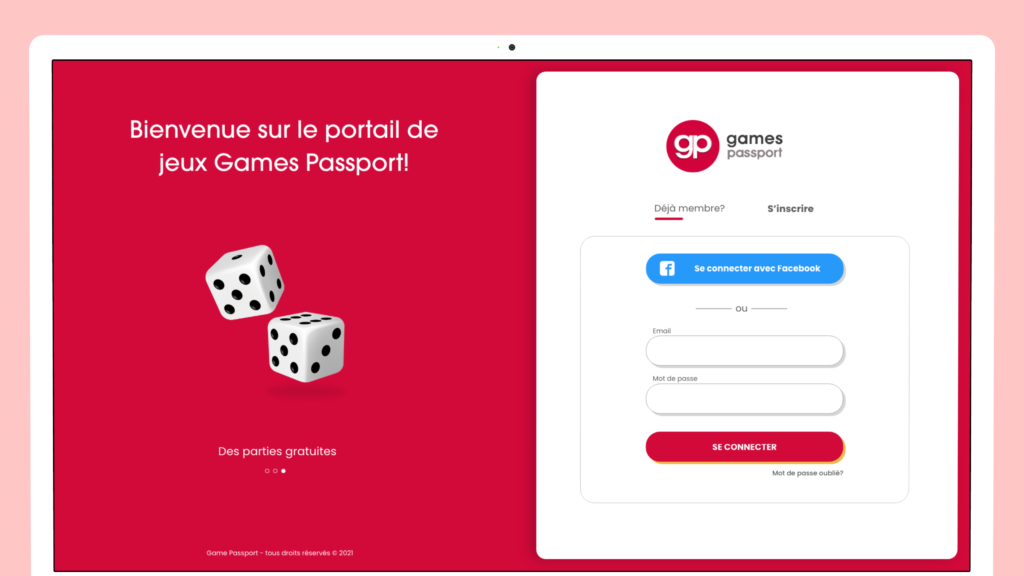
Aux débuts de Games Passport, chaque jeu était indépendant, avec sa propre identité mise en avant. A présent, il est temps de mettre en avant la marque plutôt que le jeu en lui-même et créer un vrai portail. Dans cette optique, il est indispensable de créer une nouvelle page d’accueil qui soit complètement intégrée avec le reste des jeux. En effet, actuellement, la page d’accueil est un site WordPress complètement indépendante de la plateforme de jeux (https://www.gamespassport.com/)
Maintenant que l’ensemble des jeux Games Passport sont responsives, il faut concevoir une plateforme entièrement mobile sur laquelle il est agréable de naviguer sur ordinateur, tablette et smartphone.
Challenge
Le cœur de cible étant les 50 ans et plus, le plus gros challenge est de moderniser la plateforme sans que cela perturbe ses joueurs. Il faut donc penser avant tout à l’UX et à la facilité de compréhension des différents éléments de la page par les “utilisateurs”
Idéation

La conception de la nouvelle architecture d’informations nous a obligé à réfléchir non seulement à la conception, mais également à la manière dont nous présenterions ce nouveau flux aux utilisateurs. Nous avons exploré différentes solutions et esquissé les flux d’utilisateurs. Ensuite, nous avons discuté et décidé de la solution la plus réalisable pour cette nouvelle fonctionnalité.
2- Planification

Les phases de conception ont débuté par la planification de l’architecture d’information des nouvelles fonctionnalités de Games Passport.
Nous avons organisé des séances de tri de cartes, des focus groups et des entretiens avec les utilisateurs (joueurs) de la plateforme, avec des profils conservateurs, modérés et agressifs, afin de cartographier la route à suivre dans l’architecture de l’information.
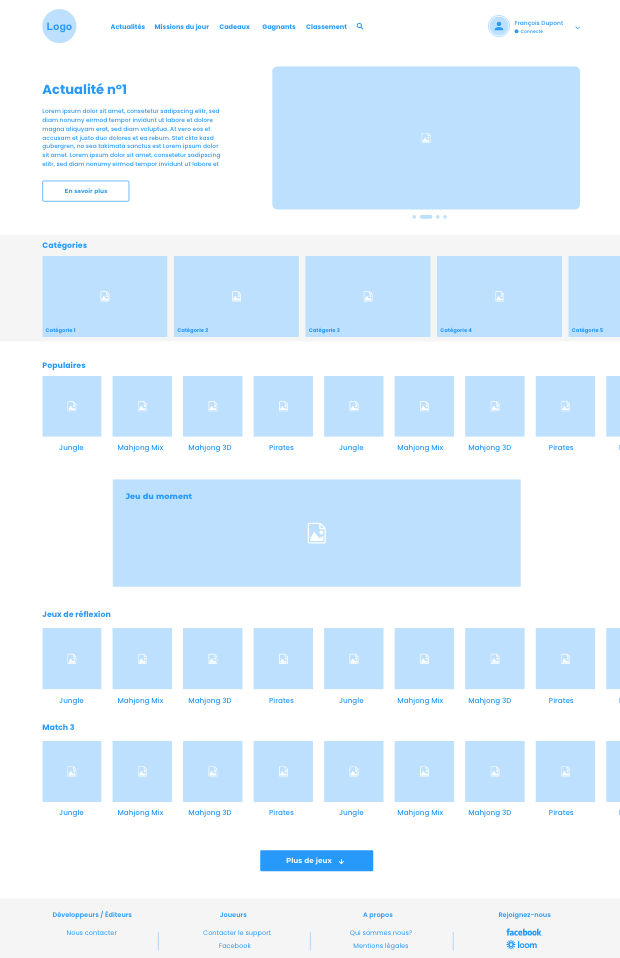
Maintenant que nous avons mis en place le plan du site, nous pourrions passer à la conception des wireframes et placer les nouveaux écrans de fonctionnalités dans un flux intuitif.
Afin d’optimiser au maximum les allers/retours entre les différentes parties prenantes, nous avons préféré de concevoir des wireframes interactifs et responsives, cela nous a permis d’éviter de passer du temps sur la conception les visuels alors que nous n’avons pas encore validé toutes les fonctionnalités / Modules.

Tests
Une fois les maquettes finalisées, j’ai pu enfin commencer les tests. Pour cela, il est très important d’avoir des objectifs et des tâches vraiment définis, de donner des paramètres corrects à l’utilisateur qui, dans ce cas, pourraient donner des commentaires plus constructifs.
Les participants ont testé les nouvelles fonctionnalités sur un prototype Adobe XD. La tranche d’âge des participants était entre 50 et 60 ans et les tests d’utilisabilité ont été effectués à distance.
Résultat
Les participants ont reçu trois scénarios différents, chacun avec une tâche à accomplir. J’ai créé une Affinity Map pour synthétiser les réponses et les observations que j’ai capturées à l’aide de tests. Tous les participants ont pu accomplir toutes les tâches ; cependant, il s’est avéré difficile pour les utilisateurs d’associer correctement les icônes à certaines fonctions. Certaines modifications ont été apportées pour créer une expérience plus intuitive, mais j’ai tout de même effectué des tests supplémentaires pour être certain d’obtenir le résultat souhaité.
Enfin, après tout ce processus et ce travail, nous avons un prototype à partager avec l’équipe de développement et à lancer au public.
Tous les projets ne passent pas forcément par toutes ces étapes. Et je ne fais pas nécessairement toutes ces étapes dans chaque projet. Mais le plus important pour moi est de toujours garder à l’esprit qui est notre utilisateur et ce que nous pourrions faire pour lui simplifier les choses. 😉